'백문이 불여일견'이라는 말이 있습니다. '백 번 듣는 것이 한 번 보는 것만 못하다'는 뜻입니다. 이와 완전히 동일하지는 않지만, 백번 읽는 것보다 시각적으로 한 번 보는 것이 이해가 쉬운 경우가 많습니다.
정말 그런지 예시를 통해서 한 번 살펴보겠습니다. Velog라는 개발 블로그의 아키텍처는 다음과 같이 구성되어 있습니다.
프론트엔드
- React로 만들어진 프로젝트를 AWS Lambda를 통해 서버사이드 렌더링 됩니다.
- Static File은 AWS S3에 저장되어 있고, CloudFront를 통해서 서비스됩니다.
백엔드
- 백엔드는 AWS Lambda를 통해 서비스되고, NAT Gateway를 통해서 AWS S3나 AWS SES 같은 외부 서비스에 접근합니다.
- 유저가 이미지를 업로드하면 백엔드 서버를 통해 S3에 이미지가 업로드됩니다.
공통
- 백엔드와 프론트엔드는 AWS VPC를 통해 레디서 서버나 EC2에 구축된 PostgreSQL 데이터베이스 서버에 접근합니다.
어떤가요? 매우 쉬운 아키텍처 구조로 이루어져 있지만 한눈에 잘 들어오질 않습니다. (물론 배경지식에 따라 다를 수 있습니다.) 이를 위의 설명과 함께 이미지로 한 번 살펴보겠습니다.

글로는 잘 드러나지 않던 **서비스의 관계 및 흐름**이 한 눈에 들어옵니다. (그렇죠?) 이처럼 문서에 **시각적인 자료**를 제공하게 되면 문서의 이해도를 높이는데 큰 도움이 됩니다. 이럴 때 가장 사용하기 좋은 툴은 바로 Draw.io입니다. 물론 파워포인트나 포토샵 같은 것들을 활용할 수도 있지만, 관계도나 순서도 등 설계와 관련된 시각적 자료를 제공할 때는 Draw.io만 한 것이 없습니다.
Draw.io란?
Draw.io는 설치가 필요 없는 웹 기반 다이어그램 소프트웨어입니다. UML, 순서도, ER Diagram등과 같은 설계도를 정말 손쉽고 멋지게 만들 수 있습니다. 뿐만 아니라 디자인 목업이나, 마인드맵 등 다양한 인포그래픽 역시 만들 수 있습니다.



왜 Draw.io?
설계를 할 때 가장 좋은 도구는 뭘까요?
.
.
.
Draw.io라고 생각하셨죠? 정답은 없고, 사람마다 다 다르겠지만, 개인적으로는 연필(펜)과 공책이라고 생각합니다. 처음부터 완벽하게 설계를 하는 사람이 아니라면 끊임없이 고민하고 스케치하고, 이를 수정하면서 더 좋은 설계를 얻을 수 있기 때문입니다. (저는 개발자는 그림을 잘 그려야 한다고 늘 이야기합니다.)
하지만, 설계를 마치고 나서 해당 설계를 문서화시킬 때는 Draw.io만 한 도구가 없습니다. Draw.io는 다음과 같은 장점을 가지고 있습니다.
- 언제 어디서나 웹에서 접근하고 작성할 수 있다.
- 돈이 안 든다. 무료이다.
- 다양한 저장소 (Google Drive, Github, One Drive)등을 통해 백업 및 동기화할 수 있다.
- PPT보다 다양한 기능을 제공한다. (Layer, HTML Export, 등)
Draw.io 기본 사용법
그럼 이제 본격적으로 Draw.io 사용법에 대해 알아봅시다. 여기서도 마찬가지로 백문이 불여일견이라고, GIF 이미지를 함께 준비해봤습니다. (지금 확인해보니, 티스토리에서는 GIF 이미지가 정상적으로 보이지 않네요. 클릭하셔서 보시면 영상을 보실 수 있습니다.)
1. Draw.io 접속 & 저장공간 만들기
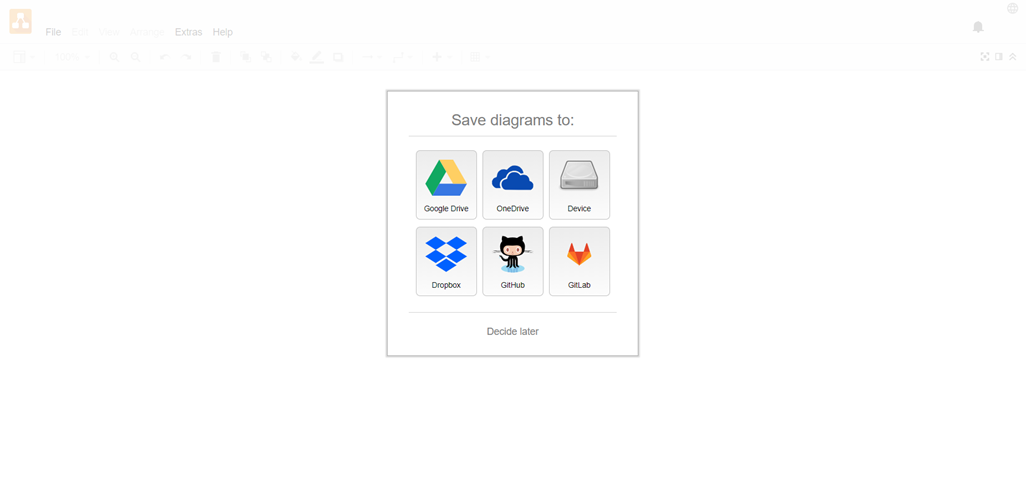
https://draw.io로 접속하면 저장공간을 선택하는 화면이 나옵니다. 원하는 저장소를 선택해줍니다.

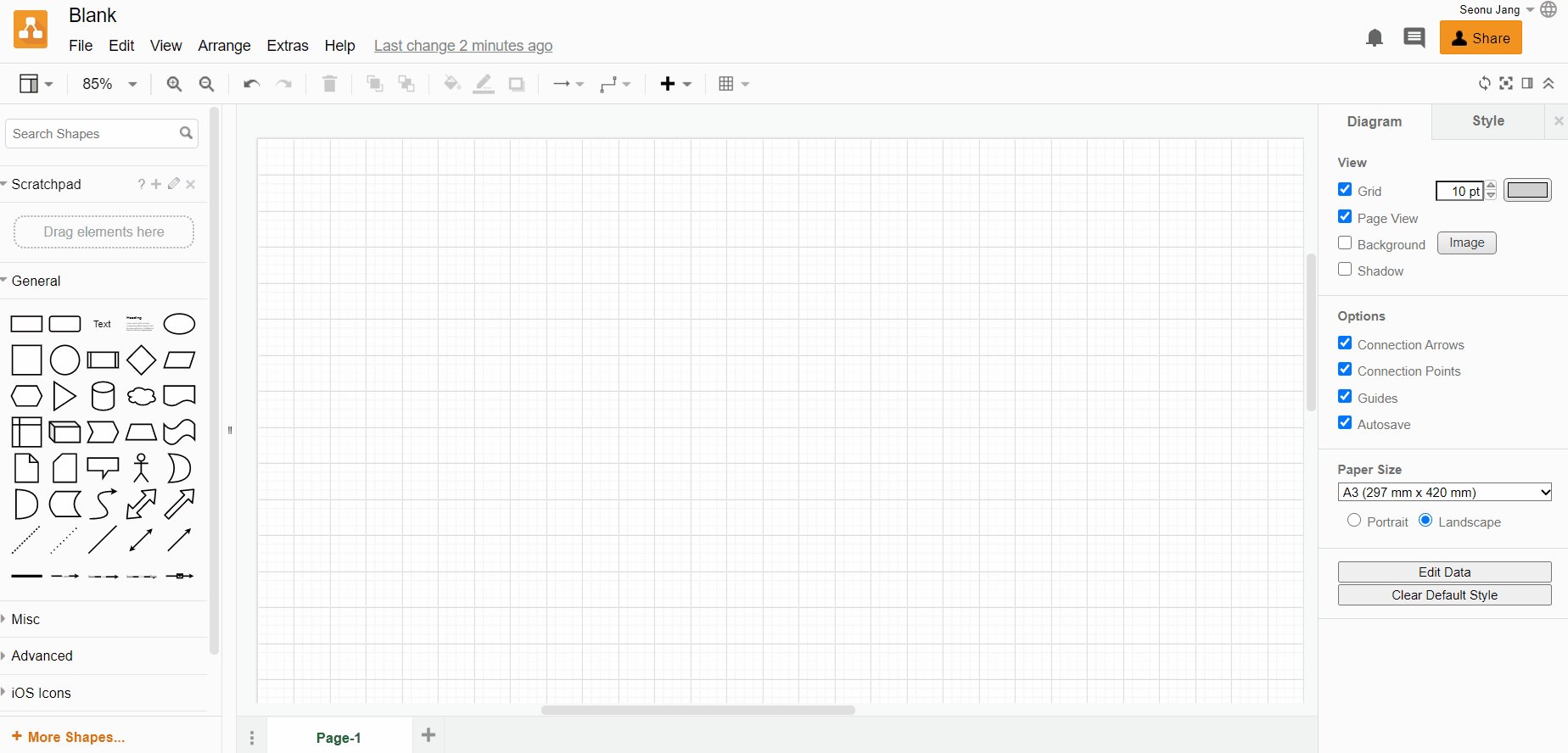
2. Page 설정
상단 메뉴바에서 File → Page Setup 클릭 → 원하는 크기와 *방향을 선택해줍니다. 작업을 하다 보면, 공간이 부족하거나 공간이 남기 때문에 적절한 페이지 크기를 사전에 지정해주는 것이 좋습니다.

*Portrait는 세로가 긴 페이지, Landscape는 가로가 긴 페이지입니다.
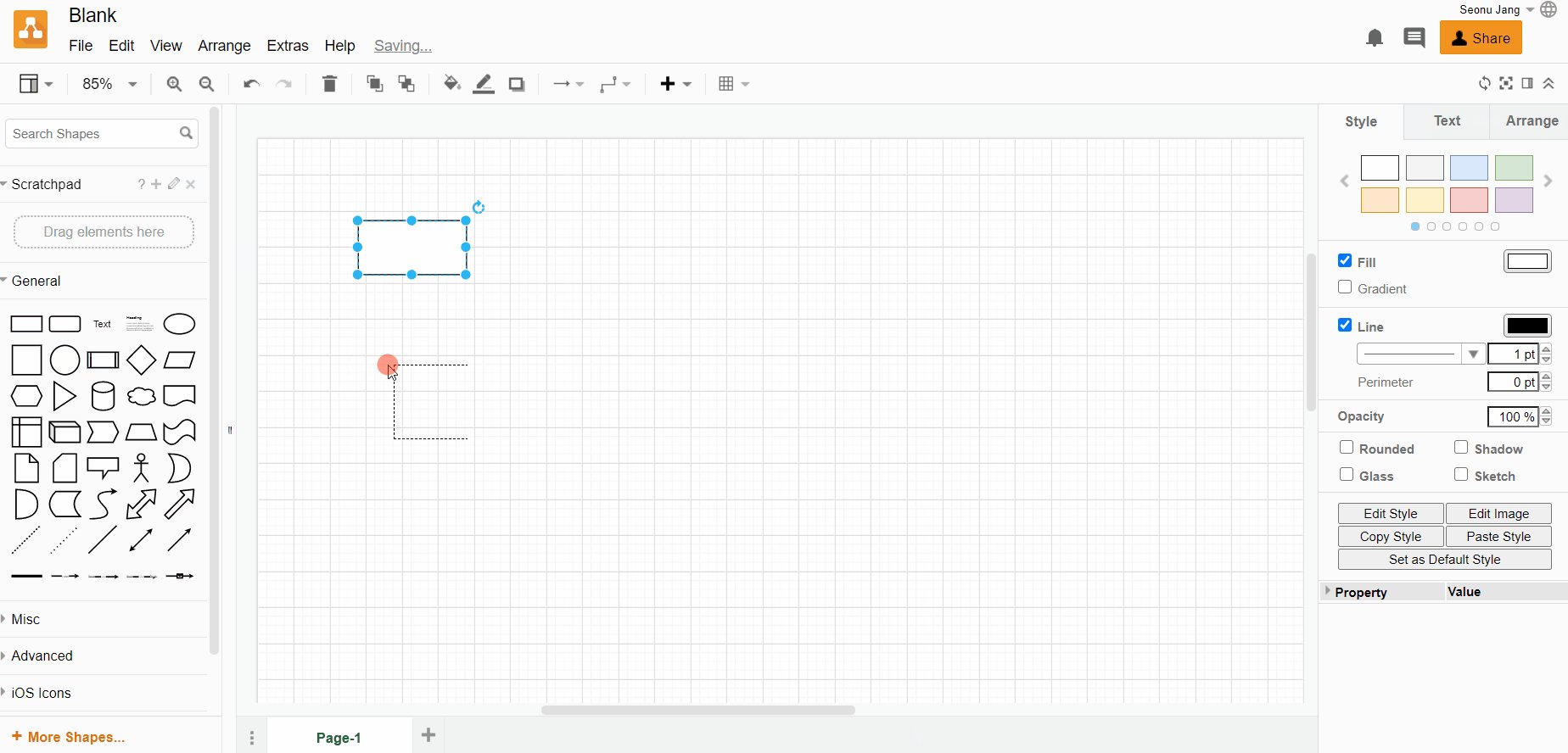
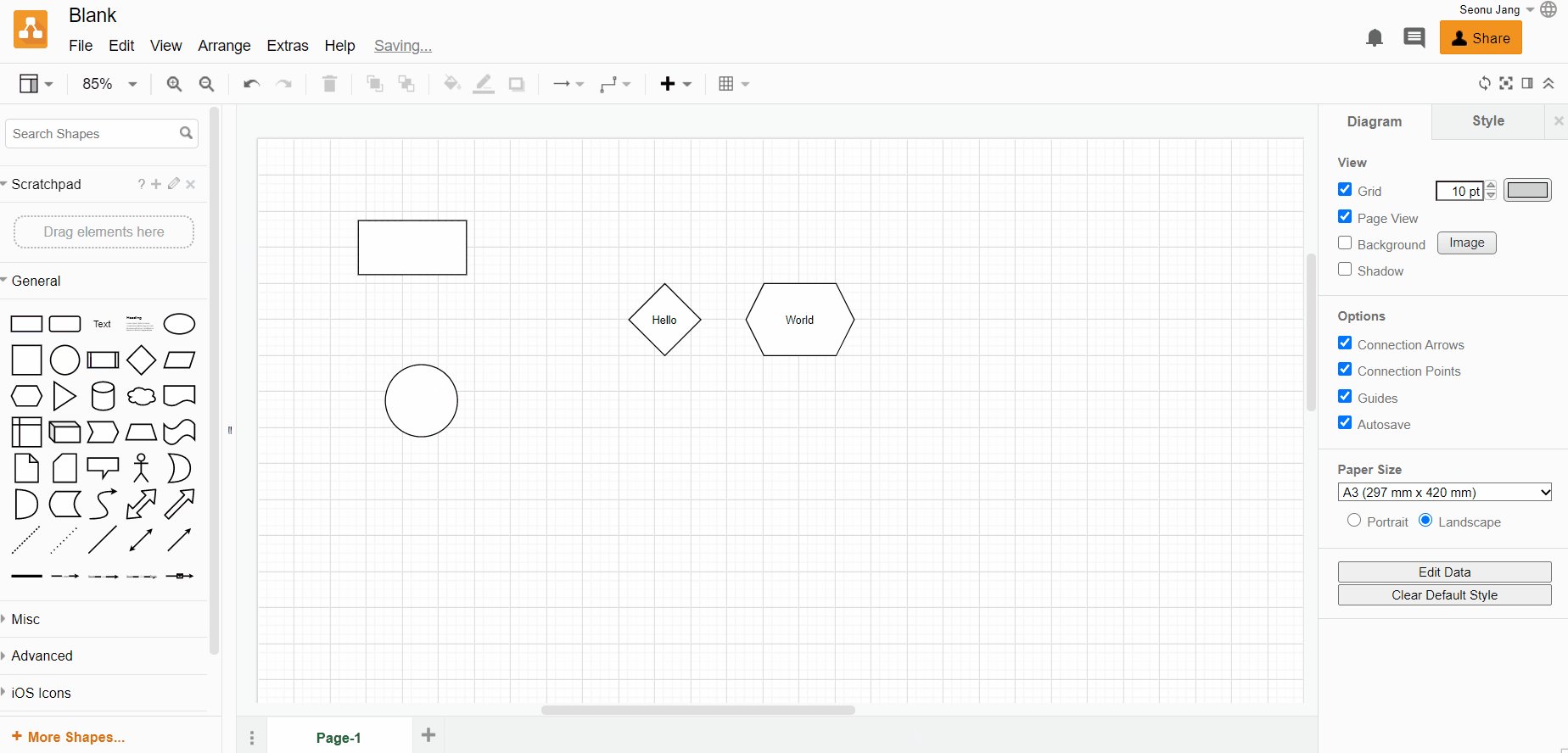
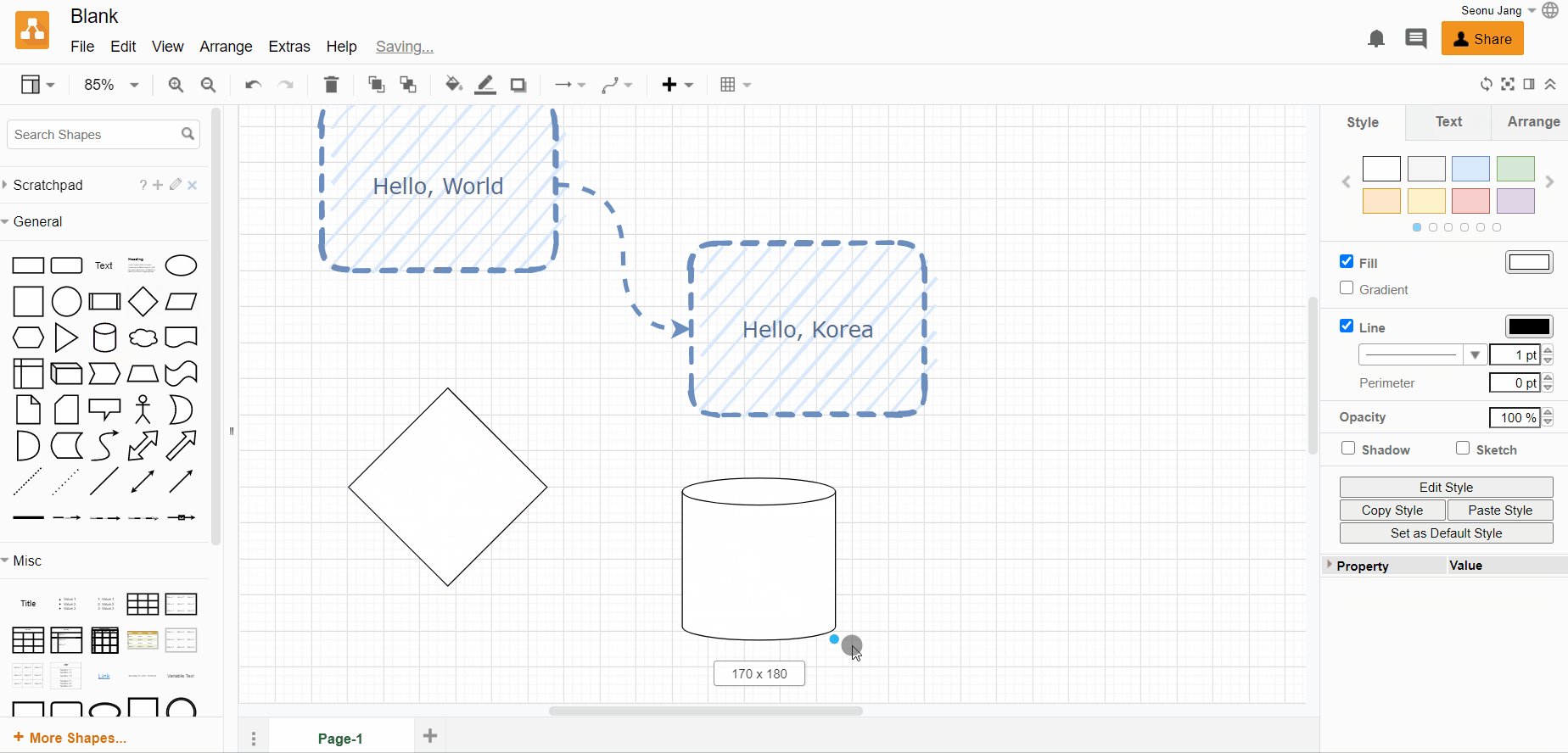
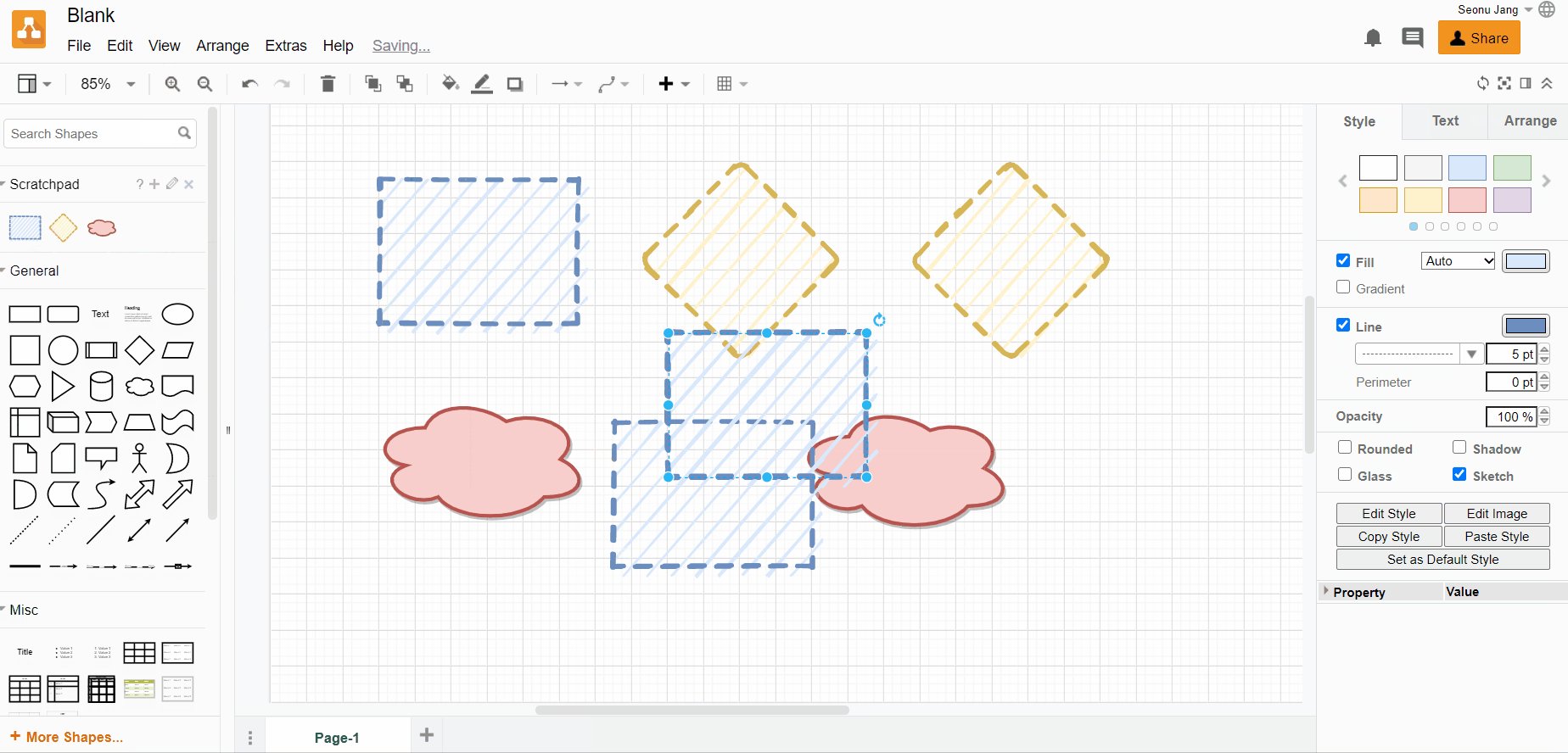
3. 도형 만들기
좌측 탭에서 도형을 드래그 앤 드롭하면 원하는 도형을 만들 수 있습니다. 또는 그리드를 더블클릭하면 원하는 빠르게 기본 도형을 그릴 수 있습니다.

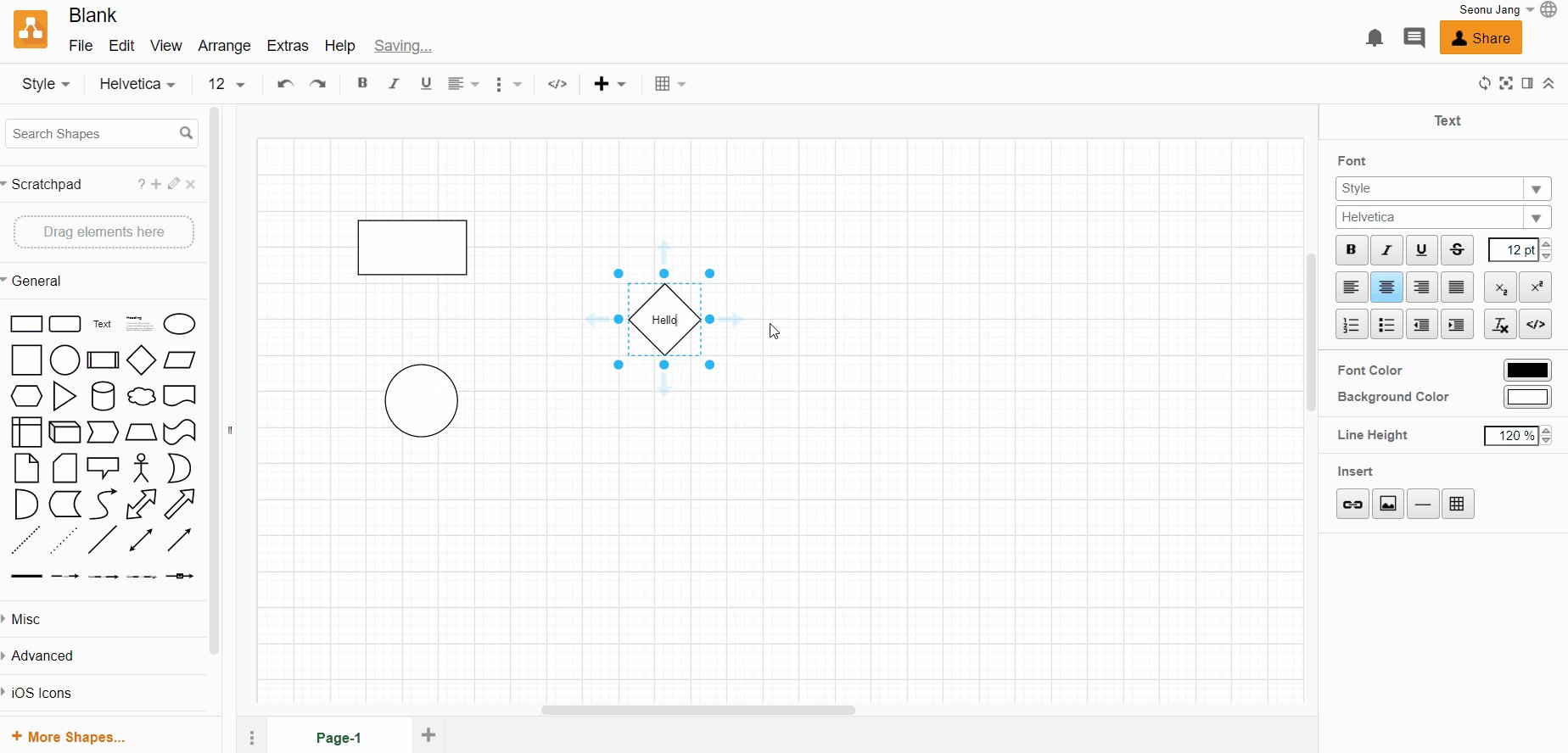
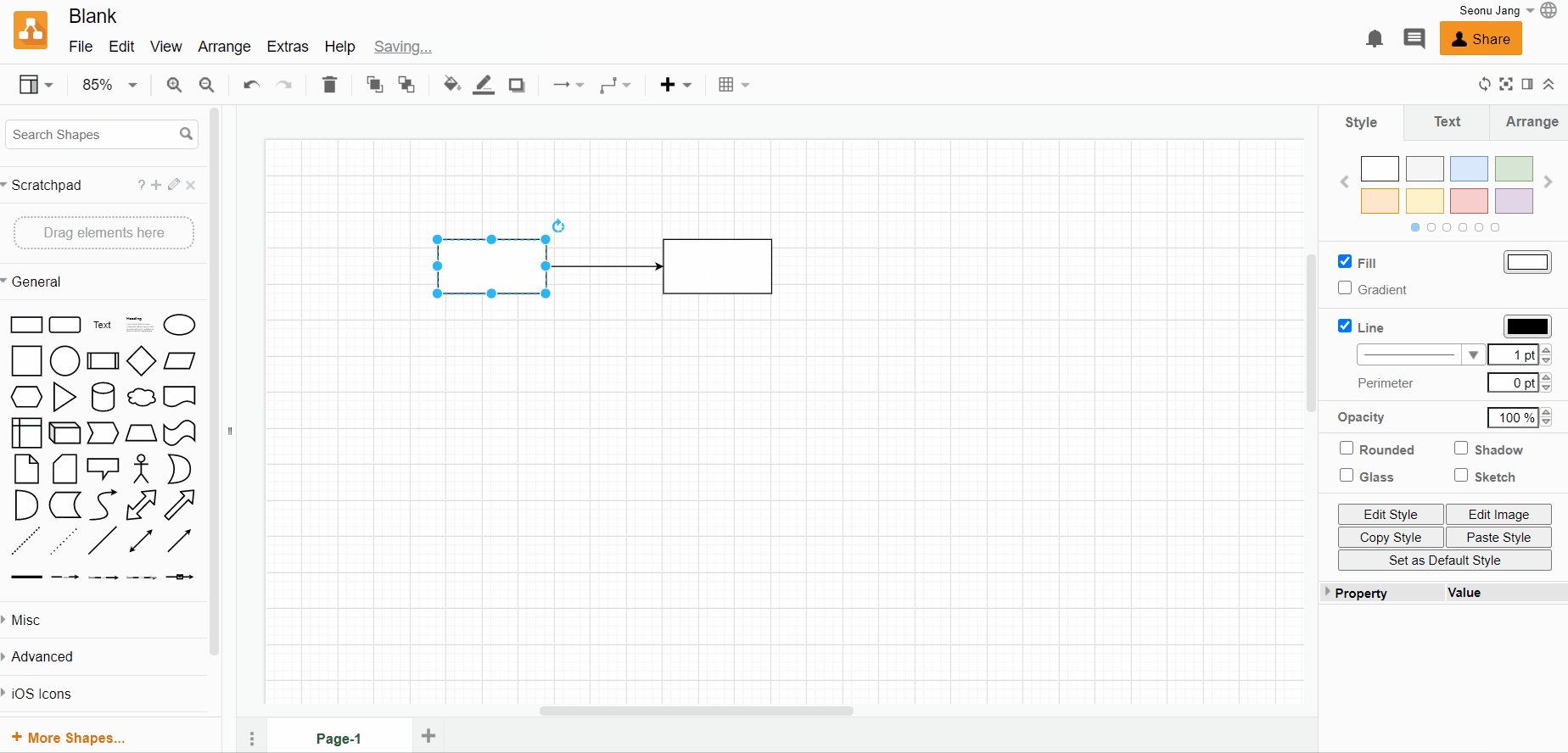
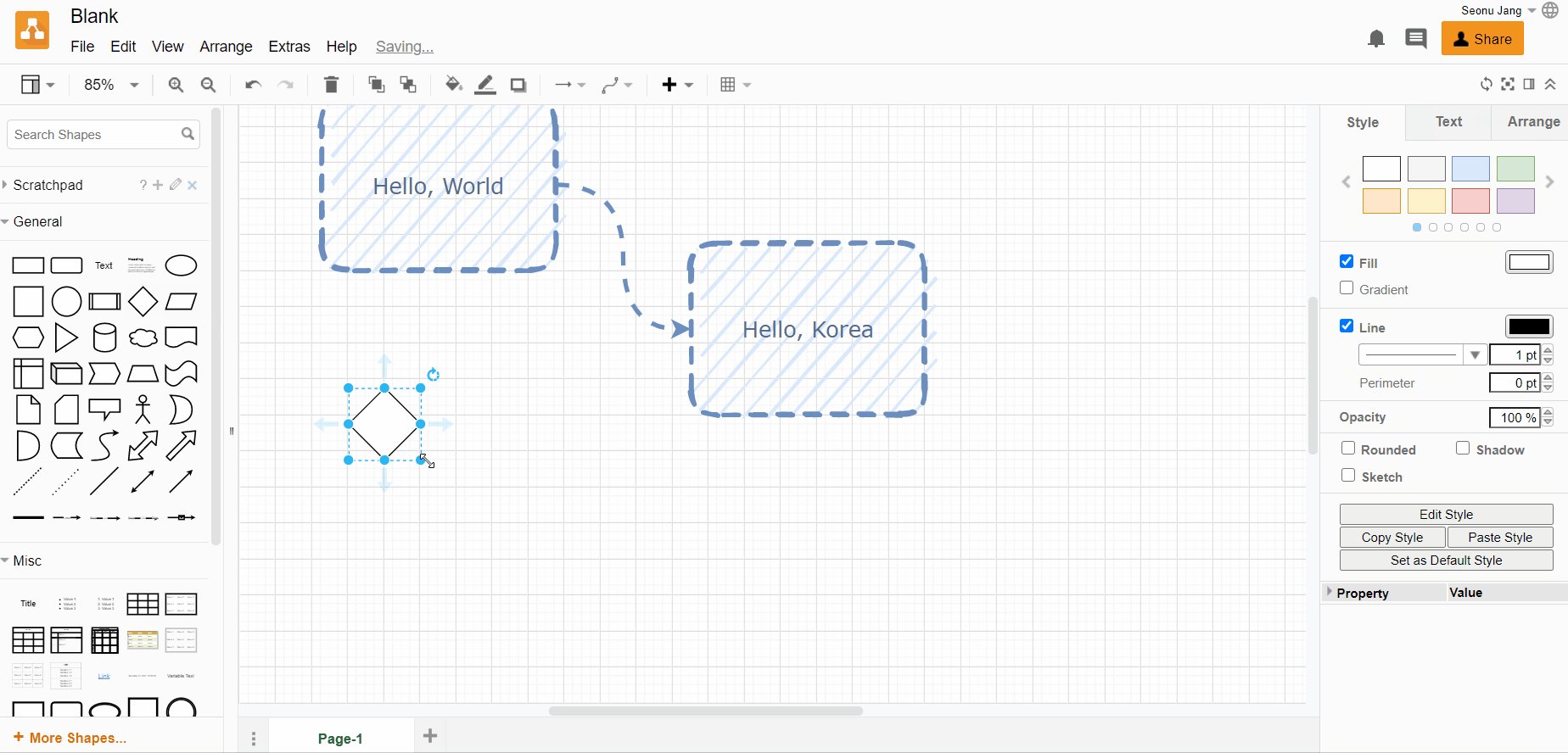
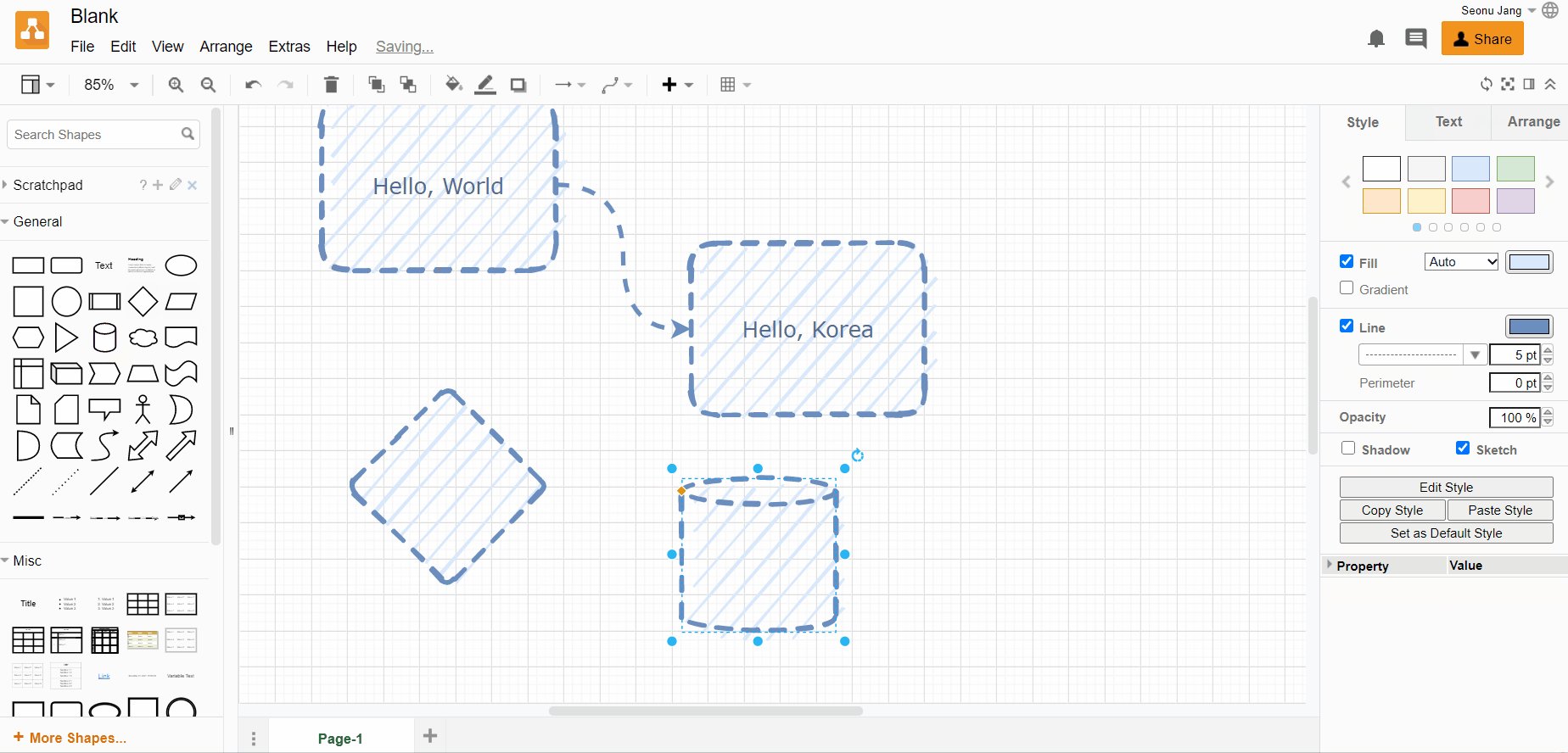
4. 도형 변경하기
도형을 선택합니다. Shift 키를 누른 상태에서 좌측 탭에서 바꾸고 싶은 도형을 클릭합니다. 또는 좌측 탭에서 도형을 드래그해서 바꾸고 싶은 도형 위에 마우스를 올립니다. 새로고침 아이콘이 나타나면 마우스 클릭 상태를 해제합니다.

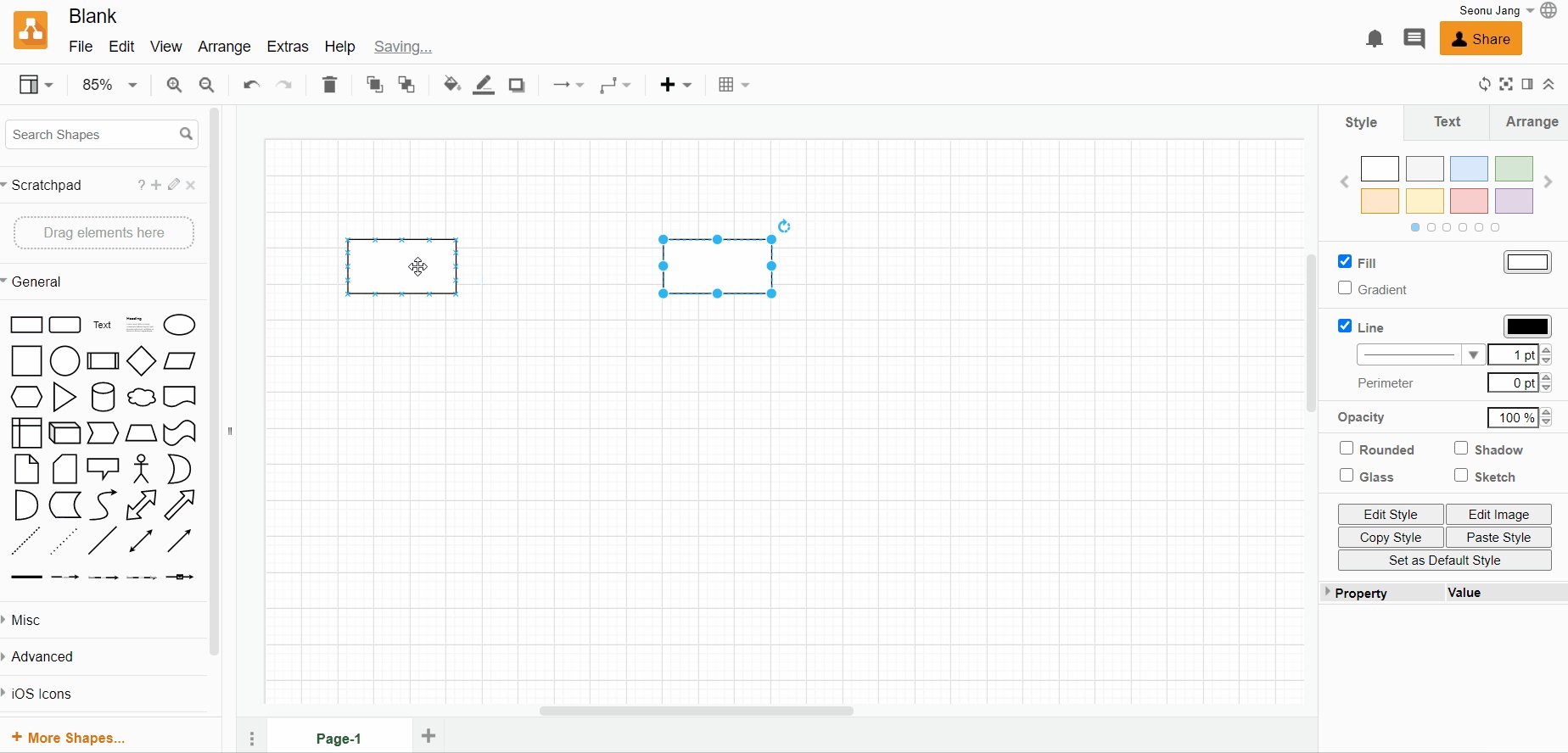
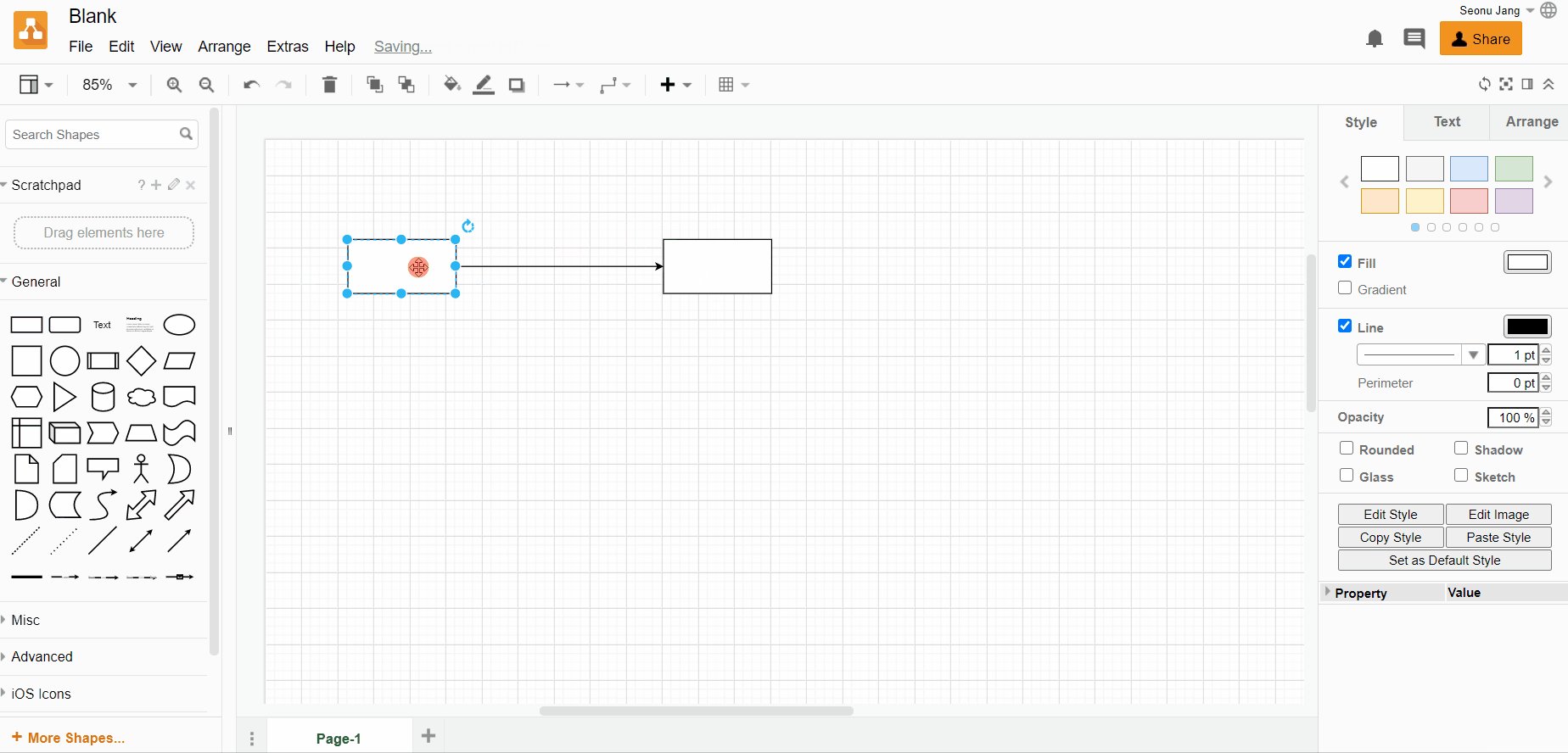
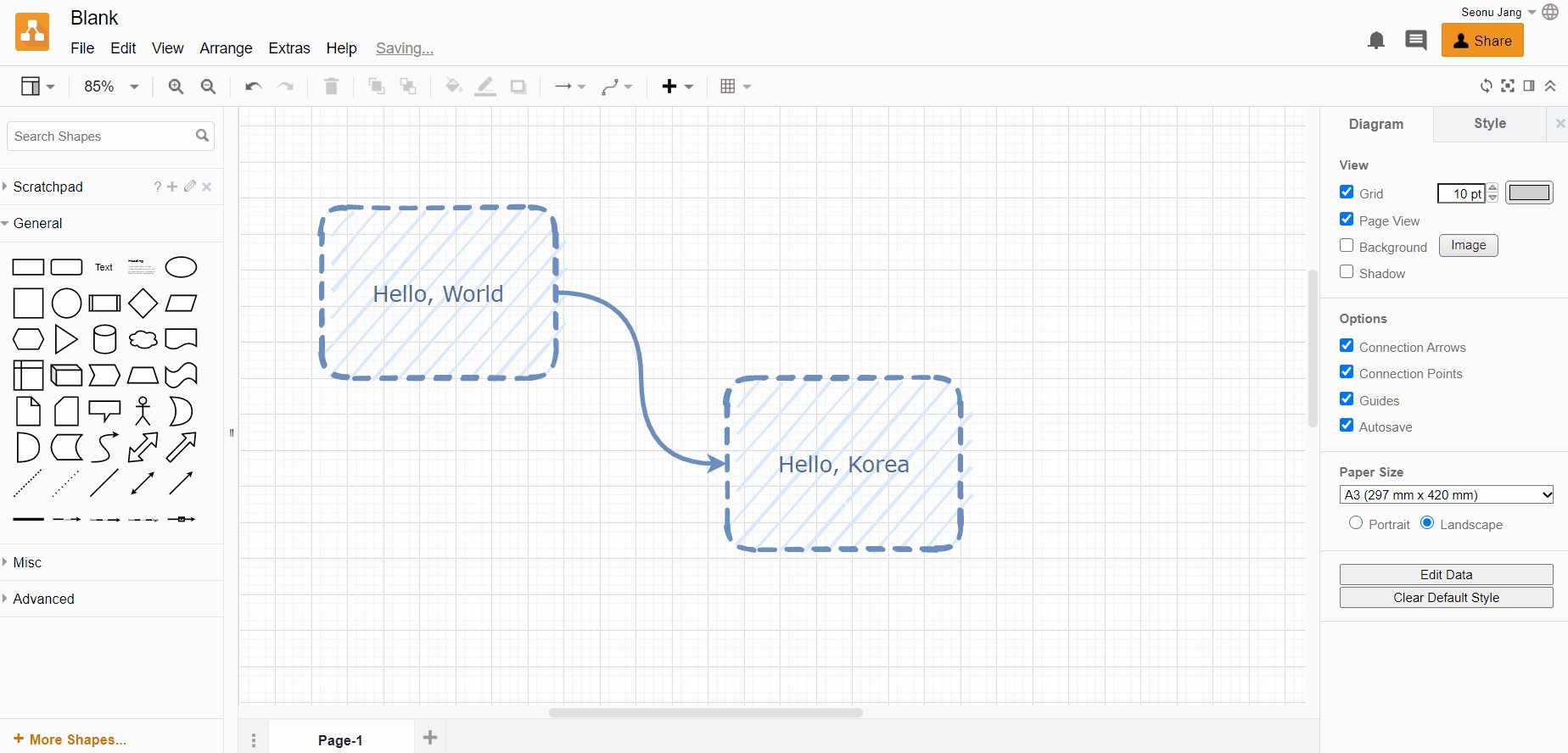
5. 커넥터 (Connector)로 각 도형 연결하기
커넥터는 도형을 잇는 선입니다. 커넥터에는 두 가지 종류의 커넥터가 있습니다.
- 유동 커넥터 (Floating Connector)
- 연결되는 지점이 유동적 (도형을 움직이면 연결지점이 바뀜)
- 도형에 마우스를 올려두면 화살표 아이콘이 나옵니다. 해당 화살표를 클릭하여 다른 도형 안으로 드래그 앤 드롭하여 만듭니다.

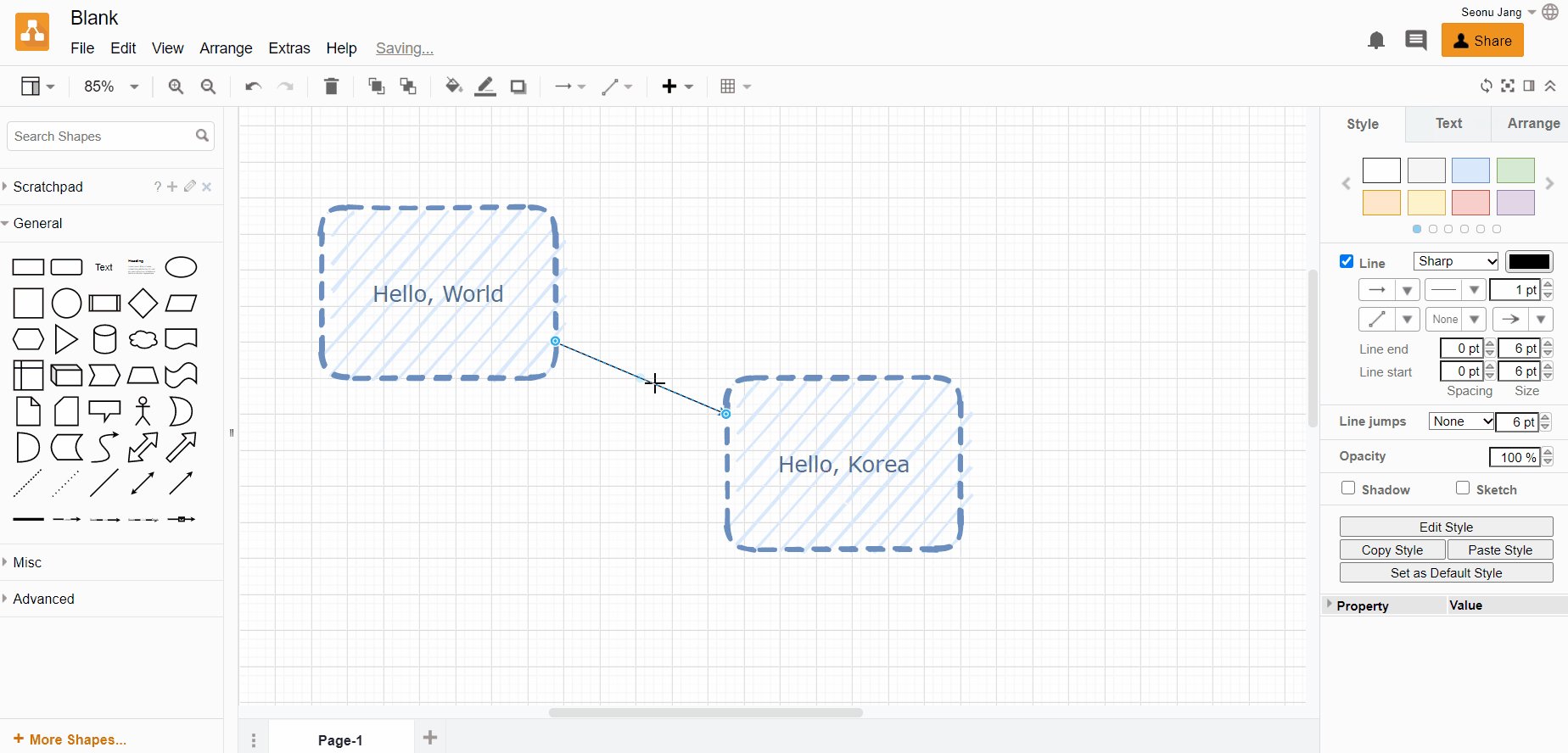
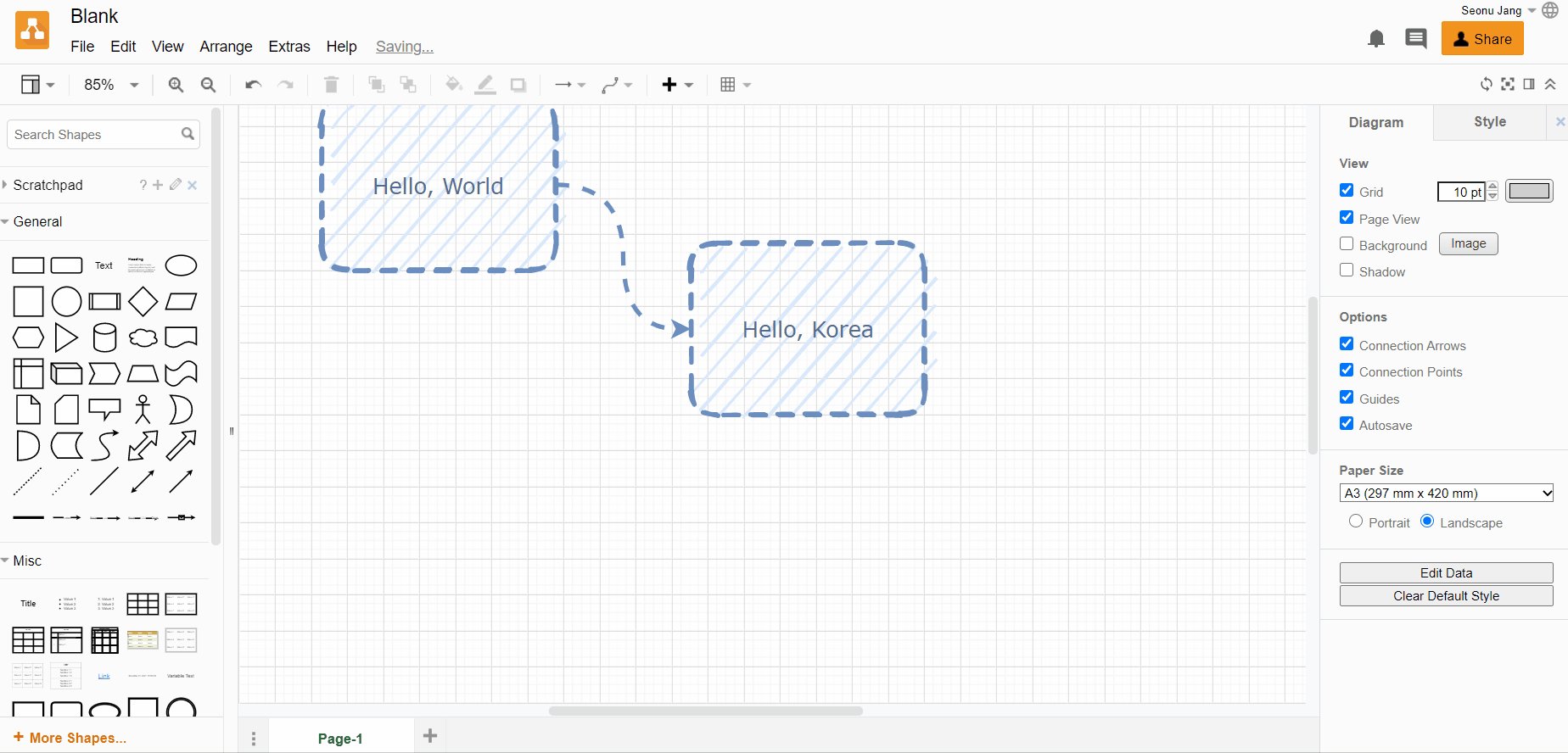
- 고정 커넥터 (Fixed Connector)
- 연결되는 지점을 고정할 수 있음 (도형을 움직여도 연결지점이 고정되어 있음)
- 도형 모서리에 마우스를 올려두면 작은 x표시가 나타납니다. 해당 x표시를 드래그 앤 드랍하여 다른 도형의 x표시로 드래그앤 드롭합니다.

Floating 포인트 → Fixed 포인트 또는 Fixed 포인트 → Floating 포인트도 가능합니다.

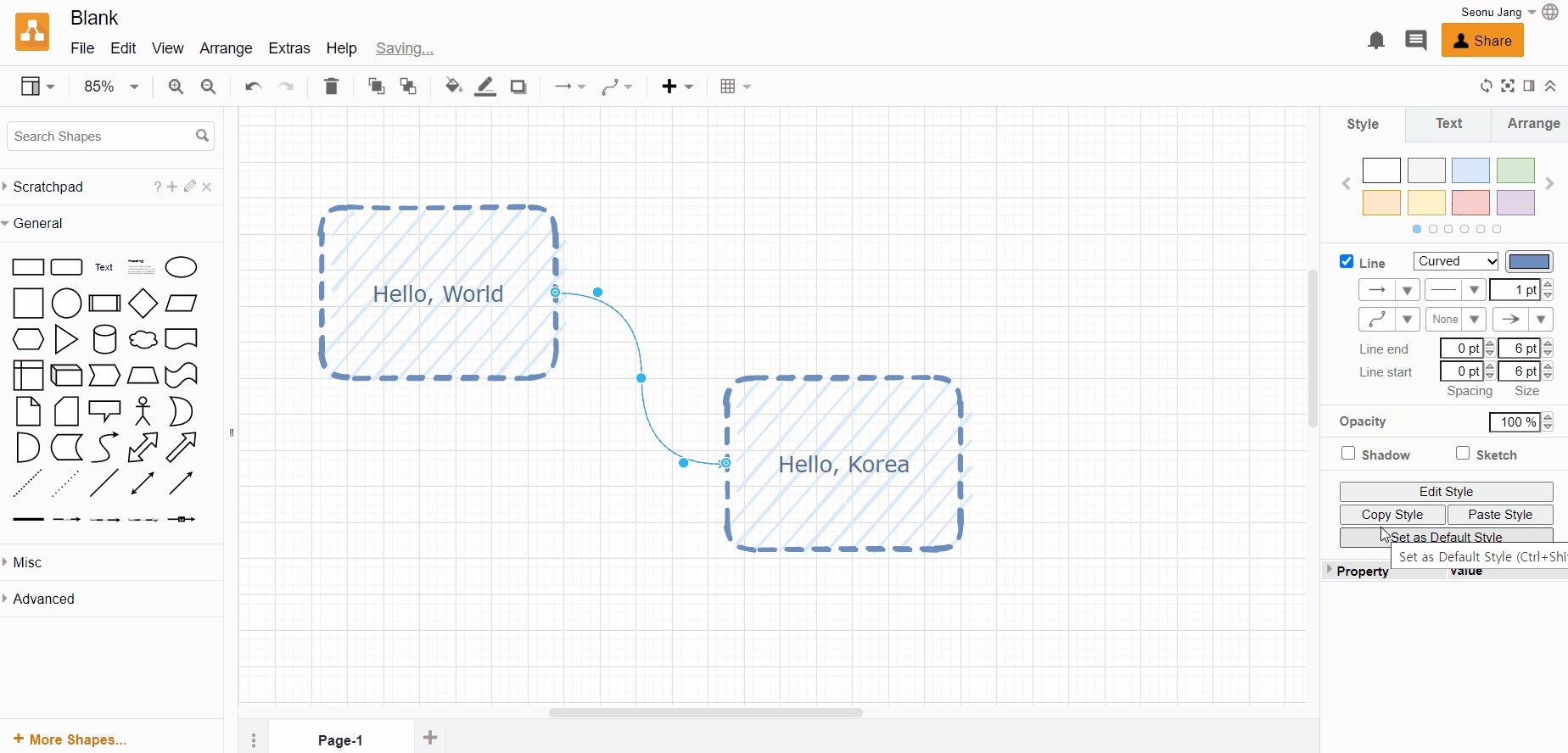
6. 도형과 커넥터 스타일 변경
도형 또는 커넥터를 선택하면 우측 탭에서 스타일 변경을 할 수 있습니다. 도형의 경우 원하는 색상을 선택하거나 스케치 모드, 그림자 모드, 둥근 테두리 등을 선택할 수 있습니다. 커넥터는 선의 굵기, 선의 형태 (e.g., 점선), 화살표 모양 등을 선택할 수 있습니다.

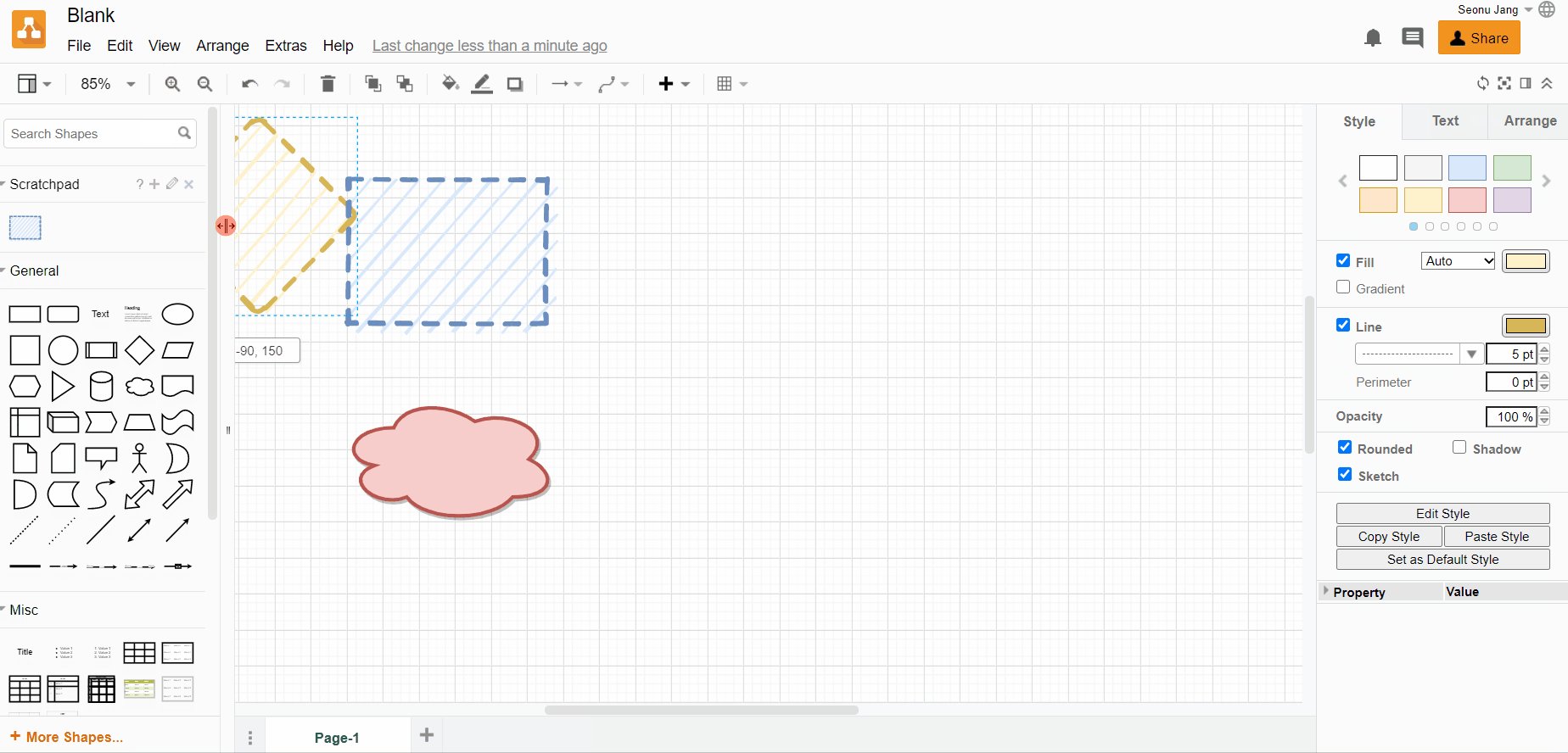
7. 스타일 복제
모든 도형과 커넥터를 이런 식으로 하나하나 지정하면 시간 소모가 클 것입니다. 이 때는 스타일 복제 기능을 이용할 수 있습니다. 도형을 선택한 이후 우측 탭의 하단에서 Copy Style을 선택하거나 Ctrl + Shift + C 단축키를 사용하여 스타일 만을 복제하고, 다른 도형을 선택한 이후 우측 하단의 Paste Style 또는 Ctrl + Shift + V 단축키를 이용합니다.

8. 기본 스타일 지정
기본 스타일로 지정하고 싶은 도형을 클릭한 이후 우측 하단 탭의 Set as Default Style 버튼을 클릭합니다. 이제 생성하는 모든 도형은 해당 스타일을 기본으로 만들어집니다.

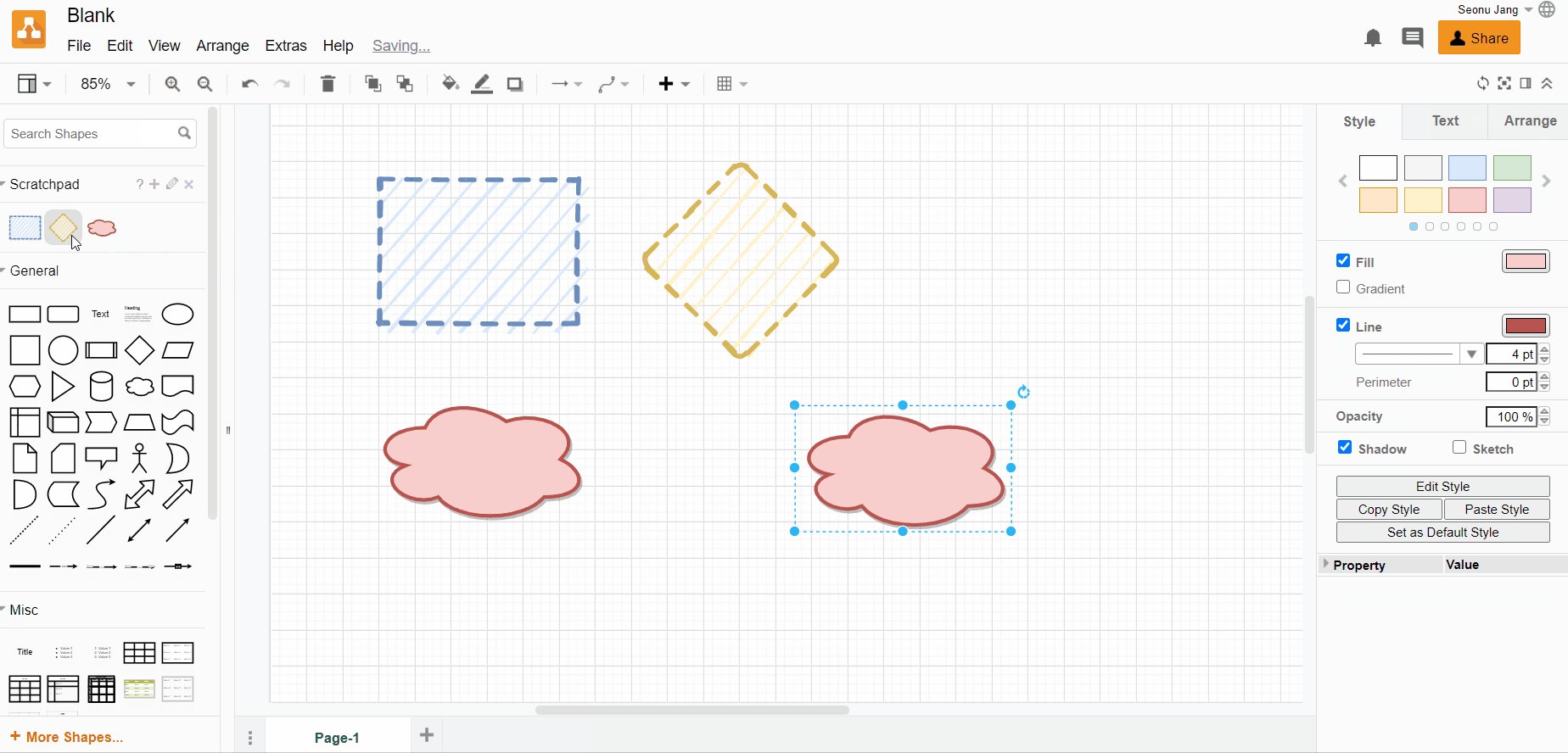
9. Scratchpad 활용하기
Scratchpad를 활용하면 원하는 스타일의 도형 또는 도형의 그룹을 만들어두고 필요할 때 바로바로 사용할 수 있습니다. 상단 메뉴바에서 View → Scratchpad를 체크하면 좌측에 Scratchpad가 나타납니다. 원하는 도형을 Scratchpad에 저장해 두고 필요할 때 꺼내서 사용하면 됩니다.

10. 라이브러리 만들기/불러오기
Scratchpad와 유사한 라이브러리가 있습니다. 자주 사용하는 도형(그룹) / 이미지 등은 라이브러리로 만들어서 사용할 수 있습니다. 상단 메뉴바에서 File → New Library를 클릭하여 라이브러리를 만들어 원하는 저장소에 저장합니다. 그 이후 Scratchpad처럼 원하는 도형을 해당 라이브러리로 드래그하여 저장하고, 필요할 때 꺼내서 사용하면 됩니다. 다른 곳에서도 해당 저장소에서 라이브러리를 로드하여 사용할 수 있다는 장점이 있습니다.

11. 레이어(Layer) 사용하기
포토샵을 써보신 분들은 Layer가 익숙하실 겁니다. 레이어는 작업을 분리하여 진행할 수 있게 도와주는 역할을 합니다. 예를 들어, 그림을 그린다고 할 때, 배경 레이어와, 물체의 레이어를 분리하면, 배경 레이어에 영향을 주지 않고 물체 작업을 할 수 있습니다. 상단 메뉴에서 View → Layers를 클릭하거나 Ctrl + Shift + L 단축키를 사용하면 Layer를 열 수 있습니다.
생성된 Layer 팝업창에서 +버튼을 누르면 새로운 Layer를 만들 수 있고, 해당 Layer를 클릭한 이후 도형을 생성하면 해당 레이어에 도형이 생성됩니다. Layer 팝업의 체크박스를 클릭하면 각 Layer의 도형을 보이기/숨기기 처리할 수 있습니다. 또는 자물쇠 아이콘을 클릭하여 해당 Layer를 수정할 수 없게 만들 수 있습니다.

12. Export
다양한 포맷으로 작업 내용을 Export 할 수 있습니다. 상단 메뉴에서 File → Export as에서 PNG, JPEG 같은 이미지, PDF, 또는 HTML 등 원하는 형식으로 작업내용을 Export 하면 됩니다.

이미지의 경우 화질이 떨어지는 상태로 Export 되는 경우가 있는데, 이런 경우 Advanced를 클릭하여 DPI를 높여주면 됩니다.

이상으로 Draw.io에 대한 소개를 마치겠습니다. 제가 소개드린 내용 이외에도, 도형에 하이퍼링크를 걸거나 버튼으로 도형을 숨기기/보이기를 하는 등 다양한 기능이 있으니 살펴보시면 좋을 것 같습니다. Draw.io에서 운영하는 유튜브 링크를 공유드립니다.
참고
velopert/velog
Contribute to velopert/velog development by creating an account on GitHub.
github.com
draw.io
www.youtube.com
'공유' 카테고리의 다른 글
| 똑똑 ChatGPT, ChatGPT 똑똑하게 활용하기 (4) | 2023.05.07 |
|---|---|
| 지금 노션 웹 클리퍼로 괜찮나요? 'Save to Notion'을 소개합니다. (2) | 2021.05.22 |
| 모의투자, 알파스퀘어에서 시작하기! (2) | 2021.04.25 |
| 알파스퀘어로 스마트하게 주식투자하기 (2) | 2019.07.29 |
| Notion 설치하지 않고 데스크탑 앱으로 이용하기 (12) | 2019.06.29 |



